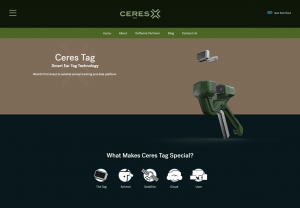
Ceres Tag is a startup creating world first direct to satellite smart ear tags for cattle, wild animal and pest animal tracking. Launching in 2021, their technology will allow farmers and researchers to improve their efficiency and animal welfare through better insights into animals location, behaviour and health stats.

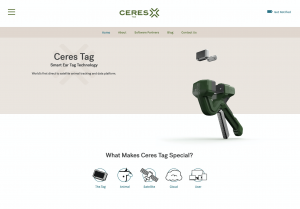
I worked with Ceres Tag to develop a digital style guide from their existing branding materials, and to build out their marketing website ahead of their commercial launch. We worked together to deliver a bespoke WordPress CMS based site, with particular attention to their branding, accessibility and the UX.
Design Touches
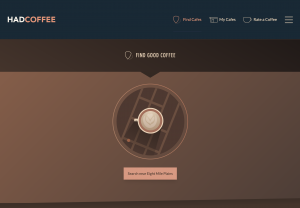
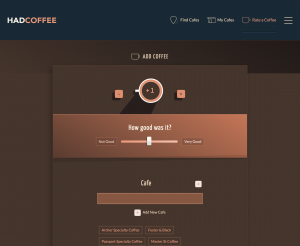
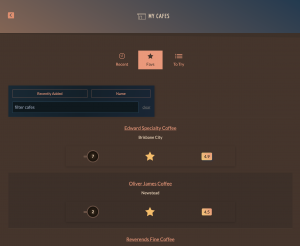
Ceres Tag were great to work with because they were willing to invest in the little touches that make their website (and other upcoming systems) that bit nicer for their users. Early on we explored developing a dark mode theme alongside the normal light version. They were really receptive to this addition to cater for the growing number of users that prefer a darker palette, including those that find themselves online later at night.
I developed a light/dark mode switcher that detects the user’s system preference to use as their default setting, while still allowing them to change the setting if they wish. We also paid attention to text and link colours in both modes to ensure that adequate contrast was maintained for AA accessibility standards.
Custom Loading Animation
 In addition to the marketing website, Ceres Tag is also developing a customer dashboard which will give their users tools to manage their tags and connected software.
In addition to the marketing website, Ceres Tag is also developing a customer dashboard which will give their users tools to manage their tags and connected software.
I created a reusable and loading animation based on their brand assets. This will be used on both the website and in their customer backend systems. The animation is a self contained SVG which allows for its colour and animation timing to be modified directly in the file without needing to involve external dependencies like the site’s own CSS.
WordPress API & Vue
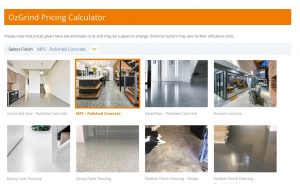
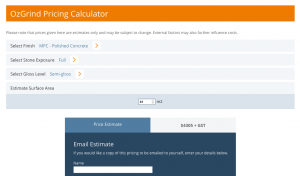
The Ceres Tag will work with a number of third party software partners who are building on top of their platform. We wanted to be able to equitably list this partners without giving unfair preference to any of them. I developed a Vue component that uses the WordPress REST API to pull the details of each software partner and to randomise the order that they are displayed in.
The order is saved for each visitor for one week to avoid confusing users with a new random order on each page load. Different users visiting this page will each have their own random order generated allowing for fair prominence for each software partner.
Custom Blocks
I also created a few custom WordPress blocks (for the editor formerly known as Gutenberg) to help with easier publishing when using custom frontend components.
Feedback
Ceres Tag has had good feedback on the new website since it was launched. While they are pre-launch they already have a following of eager customers in wait who are excited to see developments like this as a sign of things to come with the product itself.