Everyone likes a fast website, but some users have connections and data plans that make it especially critical. Some browsers support a ‘saves-data’ setting which sends an HTTP header along with requests that the server can use to respond with a lighter weight page.
In mobile Chrome this is called ‘Lite Mode’. Desktop browsers can also enable the setting via an extension. Turning the setting on doesn’t necessarily do much on its own, but it does however give the server a chance to make its own aggressive optimisations knowing the user is on board.
To help low-bandwidth users have a good time websites can detect the header and avoid serving unnecessary assets such as custom fonts or background images and videos.
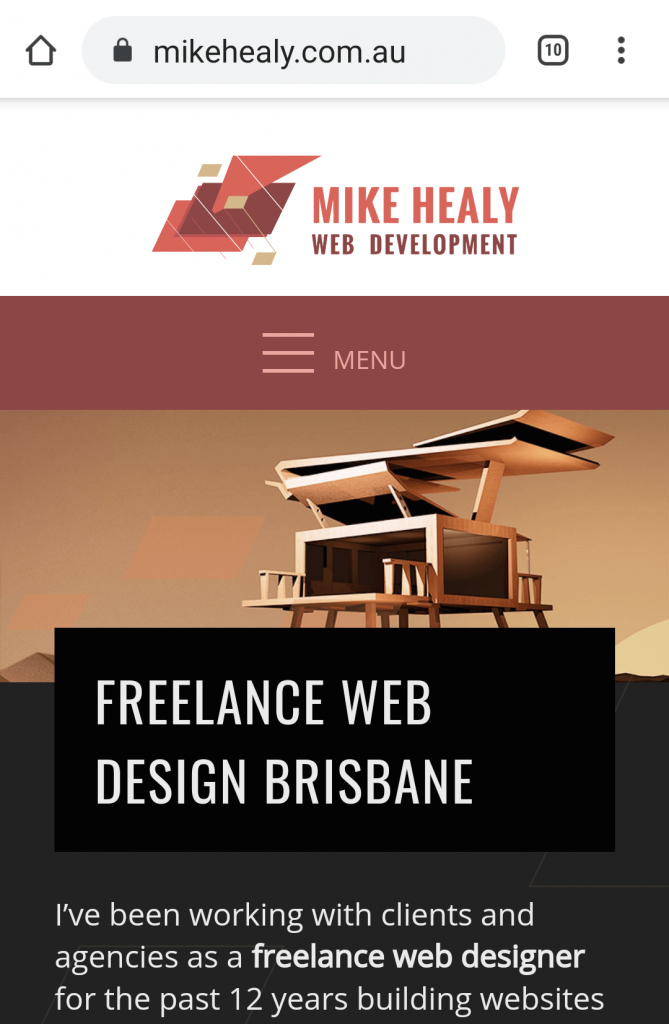
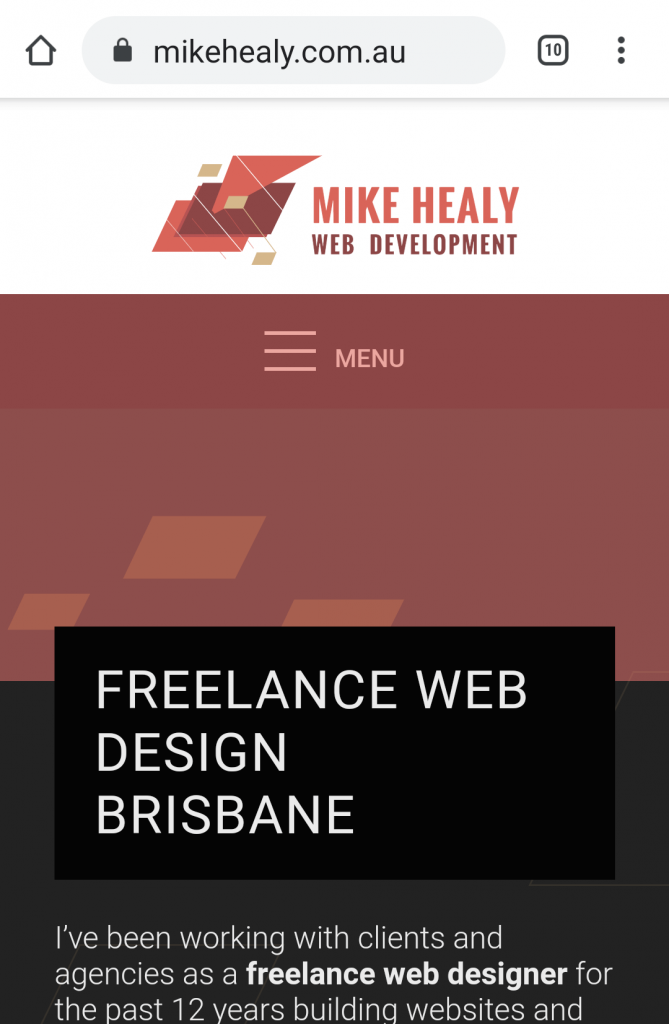
I’ve created a few save-data customisations here on my site. When the WordPress functions.php file detects this setting it doesn’t enqueue the custom fonts stylesheet from Google Fonts. I’m also using slightly different styles to drop the decorative background image from the masthead.
You can see the difference here:


The setting can be detected server-side by looking for a HTTP header (save-data=on) or client side in JS to set a flag for your CSS selectors.
<?php
function saveData(): bool {
return ( isset($_SERVER["HTTP_SAVE_DATA"]) &&
strtolower($_SERVER["HTTP_SAVE_DATA"]) === 'on'
);
}
//JS example (courtesy of Nooshu)
//add save-data class name to document element for CSS selectors
if ("connection" in navigator) {
if (navigator.connection.saveData === true) {
document.documentElement.classList.add('save-data');
}
}
Exactly what you do with save-data is up to you. Nothing is automatic, so it’s up to the website to determine what can be changed to better serve those users. It just gives you a clear hint at the user’s preference about bandwidth usage.