Then When is a small web utility I made for working out a chain of time differences.
It could be useful if you’re planning run of errands that you need to finish at a certain time, or working out when you need to leave for the airport 🙂


Design, Dev[, Apps]
Then When is a small web utility I made for working out a chain of time differences.
It could be useful if you’re planning run of errands that you need to finish at a certain time, or working out when you need to leave for the airport 🙂

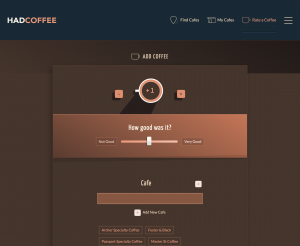
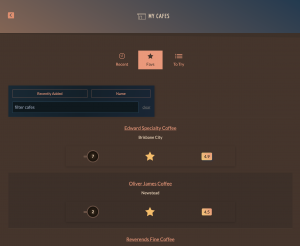
HadCoffee is a web app for finding and tracking specialty coffee shops.



I built this project using a Laravel PHP & MySQL backend, and Vue frontend. It’s built around a database of curated specialty coffee shops and lets users search by location (either near to their current location or somewhere else), shortlist cafes, and rate the coffees they have.
I did the full stack development including design, testing and CI setup. The app has a Brisbane focus for now, but will expand into other areas over time.
You can read more about this projects development history and process on its development blog: blog.hadcoffee.com
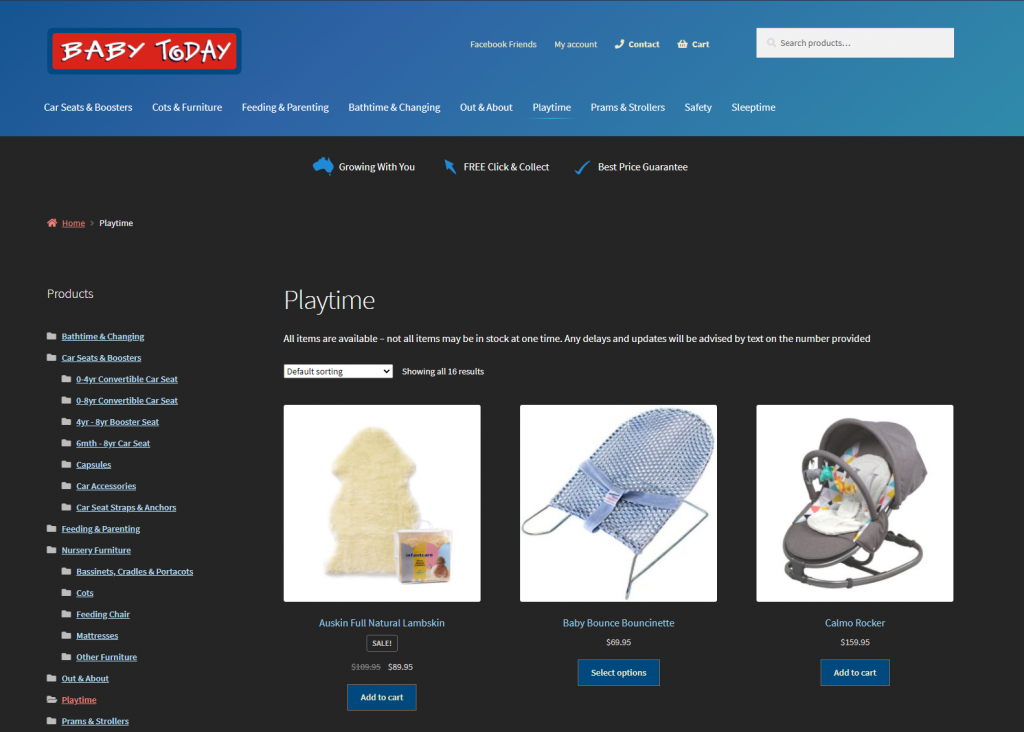
Baby Today has run a physical store for many years, and this project involved updating their out of date ecommerce store to a modern platform. One key missing feature from their old site was a responsive design, which was especially important because of the amount of mobile traffic they receive.
I built out a WooCommerce based WordPress store which as well as being more user friendly for customers is easier to administer and update too.
The site features a togglable light and dark mode to reduce eye strain during late night shopping.

Ceres Tag is a startup creating world first direct to satellite smart ear tags for cattle, wild animal and pest animal tracking. Launching in 2021, their technology will allow farmers and researchers to improve their efficiency and animal welfare through better insights into animals location, behaviour and health stats.

I worked with Ceres Tag to develop a digital style guide from their existing branding materials, and to build out their marketing website ahead of their commercial launch. We worked together to deliver a bespoke WordPress CMS based site, with particular attention to their branding, accessibility and the UX.
Ceres Tag were great to work with because they were willing to invest in the little touches that make their website (and other upcoming systems) that bit nicer for their users. Early on we explored developing a dark mode theme alongside the normal light version. They were really receptive to this addition to cater for the growing number of users that prefer a darker palette, including those that find themselves online later at night.
I developed a light/dark mode switcher that detects the user’s system preference to use as their default setting, while still allowing them to change the setting if they wish. We also paid attention to text and link colours in both modes to ensure that adequate contrast was maintained for AA accessibility standards.
In addition to the marketing website, Ceres Tag is also developing a customer dashboard which will give their users tools to manage their tags and connected software.
I created a reusable and loading animation based on their brand assets. This will be used on both the website and in their customer backend systems. The animation is a self contained SVG which allows for its colour and animation timing to be modified directly in the file without needing to involve external dependencies like the site’s own CSS.
The Ceres Tag will work with a number of third party software partners who are building on top of their platform. We wanted to be able to equitably list this partners without giving unfair preference to any of them. I developed a Vue component that uses the WordPress REST API to pull the details of each software partner and to randomise the order that they are displayed in.
The order is saved for each visitor for one week to avoid confusing users with a new random order on each page load. Different users visiting this page will each have their own random order generated allowing for fair prominence for each software partner.
I also created a few custom WordPress blocks (for the editor formerly known as Gutenberg) to help with easier publishing when using custom frontend components.
Ceres Tag has had good feedback on the new website since it was launched. While they are pre-launch they already have a following of eager customers in wait who are excited to see developments like this as a sign of things to come with the product itself.
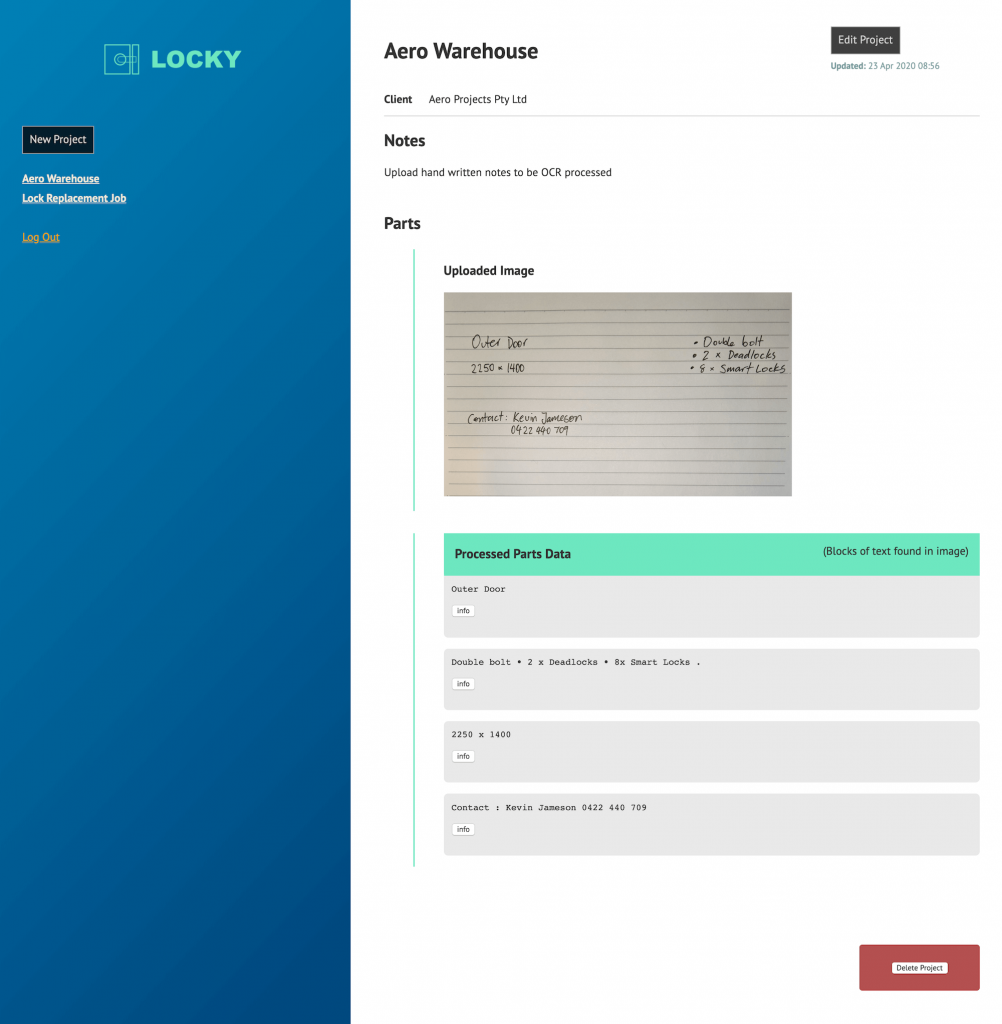
A locksmith company approached me to prototype a custom job management application. They currently have a manual process with on-site locksmiths taking handwritten notes about job requirements. This makes it more difficult for them to share information and validate job specs.
We discussed building a custom web application that could run on tablets and allow those handwritten notes to be digitised and database driven.

I created a basic working prototype of this workflow. The prototype takes uploaded images of handwritten notes and uses the Google Cloud Platform image processing APIs to derive digital data.
This can then be shared, archived and edited in the future or by support staff in the office.

This project was to use web based technology with a view to running on iPads with pencil support for written notes.
OzGrind Polished Concrete do a variety of polished concrete floors for their clients. To help those customers estimate the costs of the options I created an interactive cost calculator tool for their website.
Users can select from the various floor types and options, seeing photos of each and getting an instant price estimate. They also have the option of having the estimate emailed to them. This helps clients file and retain the estimate, and for OzGrind to follow up with the enquiry too, improving sales.
The frontend of the calculator is built with the Vue JavaScript framework, and it integrates into the WordPress installation.
Finska is a popular outdoor game where players take turns to throw a king pin to build a score of 50 first. Its rules are simple but keeping track of all the players’ scores on paper can be tedious.
I created a mobile friendly browser-based scoring app called Finskore to take the hassle out of scoring.
This was built partly as a learning exercise in the VueJS JavaScript framework, which makes rendering dynamic interfaces based on data easy. The interface collects players, tracks their total score and turn history and remembers whose turn it is.
The app is open source can run directly off a static file server for easy serverless hosting.
PathFinder is a tool by RealWell designed to help educators find programs to support students with their particular challenges. The PathFinder tool for educators is a searchable database of these programs.
My work involved the backend PHP application development. The goal was to let users search for the most relevant programs against a set of criteria and add them to personal their bookmarks.

I developed a custom Laravel application to search and rank these programs against the educator’s needs. Professional users of the app would specify a range of criteria such as the age range of their students, the particular issues they need help with and the context in which the training programs would be delivered.
The PathFinder application would then rank programs agains that criteria to show the most relevant matches and allow users to bookmark those results in their own collection.
The search logic is able to apply different weight to each search criteria, allowing the algorithm to be adjusted to favour some requirements more heavily.
In addition to the core features , I also built a common login system that will allow the organisation to have a single sign on location with users then able to connect to different RealWell applications. This will simplify their navigation through the RealWell tools and reduce the complexity of managing login credentials for each app.
(Frontend design was performed by another agency. My role was backend PHP development work)
I designed and developed MySquash.pro as a self-initiated project, both to learn more about the Laravel PHP Framework and as a tool I would use myself as a squash player.
MySquash.pro is a mobile-friendly web app that lets squash players track their results and keep notes about their matches and opponents to help them win more. The ‘gamification’ aspect of a seeing a streak of wins on the home page also helps keep players motivated to keep the streak going.
Slade Point Medical were in pretty desperate need of a design refresh. Their previous site was straight out of the 1990s with design, usability and search issues. I developed a WordPress site for them with a responsive design, appointment enquiry form and a cleaner visual design.